| |
|
序号 |
操作步骤说明 |
相关步骤图形 |
|
1. |
执行"开始"--"程序"Master
cam9--Design9" 启动MASTER CAM 9 |
 |
|
2. |
Cplan为T,将视角设置为top模式 |
 |
|
3. |
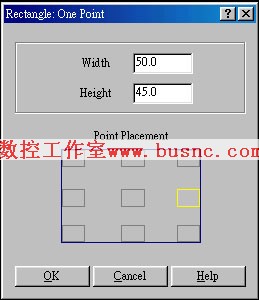
绘制图形,执行"Create"--"Rectangle"--"1
point"
矩形之宽度:50
矩形之高度:45
基点的位置点选右中点
设置完毕,单击对话框中中"OK"按钮,然后设置基点坐标为(0,0) |
 |
|
4. |
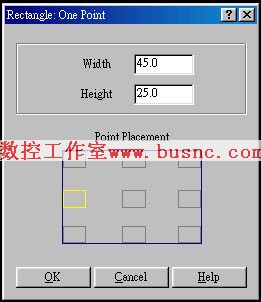
绘制图形,执行"Create"--"Rectangle"--"1
point"
矩形之宽度:45
矩形之高度:25
基点的位置点选左中点
设置完毕,单击对话框中中"OK"按钮,然后设置基点坐标为(0,0)
|
 |
|
5. |
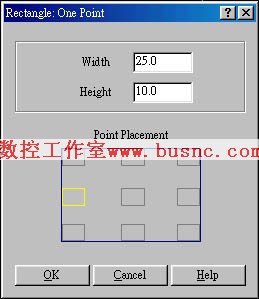
绘制图形,执行"Create"--"Rectangle"--"1
point"
矩形之宽度:25
矩形之高度:10
基点的位置点选左中点
设置完毕,单击对话框中中"OK"按钮,然后设置基点坐标为(0,0)
|
 |
|
6. |
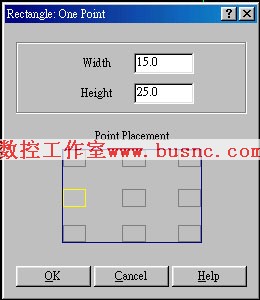
绘制图形,执行"Create"--"Rectangle"--"1
point"
矩形之宽度:15
矩形之高度:25
基点的位置点选左中点
设置完毕,单击对话框中中"OK"按钮,然后设置基点坐标为(-50,0)
|
 |
|
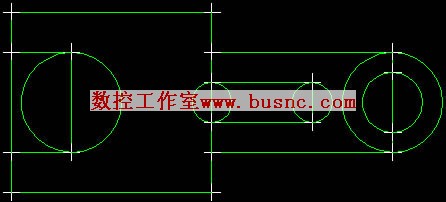
7. |
绘制图形,执行"Create"--"Arc"--"Circ
pt + rad"
根据系统提示,首先指定半径为12.5,然后选取圆心座标为:
(-25,0).
用相同的方法,再绘制其他的圆形,半径都标注在右图中,圆心的位置也如右图
|
 |
|
8. |
修剪,执行如右图的命令
"Mean Menu"--"Modify"--"Break"--"At inters"
|
 |
|
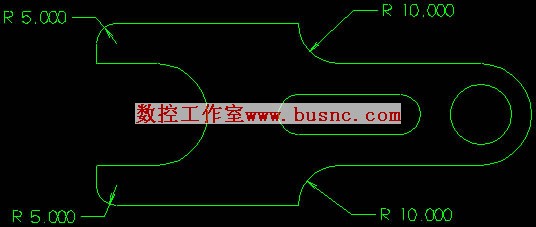
9. |
删除线条后,得到如右图所示的结果 |
 |
|
10 |
执行倒角,"Creat"--"fillet"--"Radius"
a.radius=5
分别点图中R5两边
b.radius=10分别点图中R10两边 |
 |
|
11 |
"MainMenu"+"Solids"+"Extrude"
选择20步所创建的切割截面
Done
Done
设置出现的对话框中的数值如右图,按确定结束
|
 |
|
12 |
点击工具栏中的 图标,出现如右图的对话框,使用自定义设置数据,按"OK" 图标,出现如右图的对话框,使用自定义设置数据,按"OK" |
 |
|
13 |
在工具栏中选取合适的视角,得到右图的结果 |
 |
|
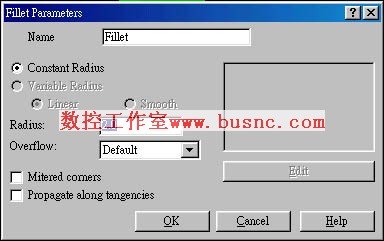
14 |
倒角
"MainMenu"+"Solids"+"fillet"
选取实体,确定后出现对话框,输入如右图所示的值,按"OK"结束.
|
 |
|
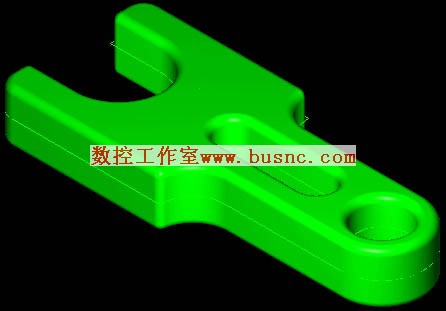
15 |
最后得到的效果图 |
 |
|