| |
|
1. |
执行”开始”
“称序” Mastercam 9.0 Desigh 9 ,启动Mastercam
9.0.
单击工具兰中的
按钮﹐将视角设置为俯视图(top)模式。
|
|
|
2. |
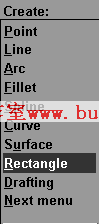
绘制矩形。执行MAIN MENU
Create Rectangle 1 point 选项 |
  |
|
3. |
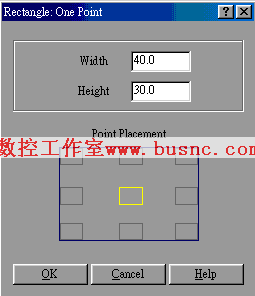
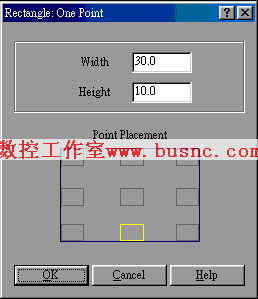
系统弹出Rectangle:
One Point 对话框﹐设置对话框如下﹕
Width: 40.0;
Height: 30.0;
Point Placement
中设置为矩形中心点﹐对话框如图4-2所示。
4﹕设置完毕﹐单击对话框中的OK按钮﹐然后设置基点坐标为(0
,0)﹐效果如图所示。
|
 |
|
4. |
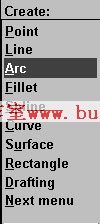
5﹕绘制图形。执行MAIN
MENU Create Arc Circ pt+rad选项﹐根据系统指示﹐指定原形半径为15﹐设置圆心点坐标为(-20,0). |
   |
|
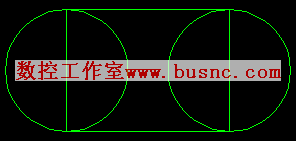
5. |
利用相同方法﹐再绘制一个圆形﹐指定圆形半径为15﹐设置圆心点坐标为(20,0)﹐效果如图所示。 |
 |
|
6. |
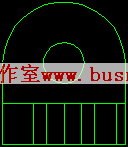
7﹕对所生成的图形进行修剪。执行MAIN
MENU Modify Break Arinters 选项选中所有的图形﹐然后选择Done命令确定﹐此时效果如图4-4所示﹐图中的白色”+”表示分割点。
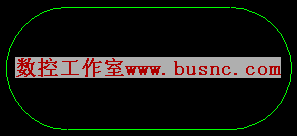
8﹕单击工具兰中的
按钮﹐删除多余的线条﹐效果如图
|
 |
|
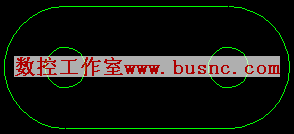
7. |
9﹕再次绘制图形。执行MAIN
MENU Create Arc Circ pt +rad 选项﹐根据系统提示﹐指定圆形半径为5﹐设置圆心点坐标为(-20,0).
10:利用相同方法。再绘制一个圆形﹐指定圆形半径为5﹐设置圆心点坐标为(20,0)﹐效果如图4-6所示。
|
 |
|
8. |
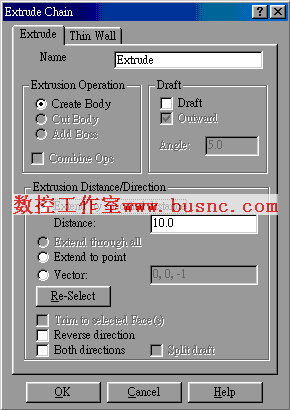
11﹕拉伸实体。执行MAIN
MENU Solids Extrude 选项﹐选取步骤10所创建的截面。
12﹕执行主菜单中的Done
Done 选项﹐系统弹出Extrude Chain
对话框﹐设置对话框如下﹕
选中Create
Body 选项﹔
选中Extent
by specified distance 选项﹐设置Distance为10.0.对话框设置如图4-7所示。
13﹕设置完毕﹐单击对话框中的OK按钮﹐完成实体的拉伸效果﹐效果如图4-8所示。 |
 |
|
9. |
14:单击工具兰中的 侧视图按钮﹐将视角设置为侧视图(side)模式。
|
 |
|
10. |
15﹕绘制矩形。执行MAIN
MENU Create Rectangle 1Point 选项﹐系统弹出Rectangle:
One Point 对话框﹐设置对话框如下﹕
Width: 30.0;
Height: 10.0;
Point Placement
中设置为矩形底边中点﹐对话框如图4-9所示。 |
 |
|
11. |
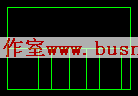
16﹕设置完毕﹐单击对话框中的OK按钮﹐然后设置基点坐标为(0.0),效果如图4-10所示。 |
 |
|
12. |
17﹕绘制图形。执行MAIN
MENU Create Arc Cire pt
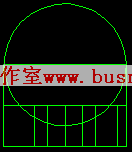
+rad选项﹐根据系统提示﹐指定圆形半径为15﹐设置圆心坐标为(0,10)﹐效果如图4-11所示
|
 |
|
13. |
18﹕对所生成的图形进行修剪。执行MAIN
MENU Modify Break Atinters选项﹐步骤16和步骤17绘制的矩形和圆形﹐然后单击Done确定﹐分割交电。
19﹕单击工具兰中的
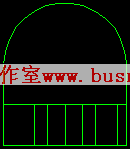
按钮﹐删除多余的线条。 |
 |
|
14. |
再次绘制图形。执行MAIN MENU
Create Arc Cire pt+rad选项﹐根据系统提示﹐指定圆形半径为5﹐设置圆心点坐标为(0,10).
|
 |
|
15. |
21:拉伸实体﹐执行MAIN
MENU Solids Extrude 选项﹐选取步骤10所创建的截面。
22﹕执行主菜单中的Done
Done 选项﹐系统弹出Extrude Chain
对话框﹐设置对话框如下﹕
选中Add
Boss选项﹔
选中Extend
by specified distance 选项﹐设置Distance为5.0﹔
选中Both
directions 前面的复选框。
对话框设置如图所示。 |
 |
|
16. |
23﹕设置完毕﹐单击对话框中的OK按钮﹐完成实体的拉伸效果﹐效果如图所示。 |
 |
|
17. |
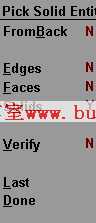
24﹕创建倒角。按Esc键﹐返回Solids,执行Solids
Fillet选项﹐弹出Fillet菜单﹐设置如下﹕
Edges: N;
Faces: N;
Solids: Y; |
 |
|
18. |
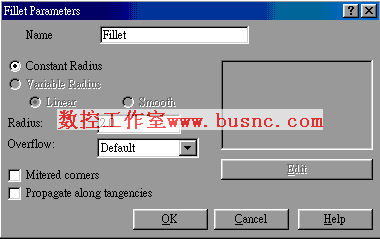
25:设置完毕﹐选中整个实体﹐然后单击Done确定﹐弹出Fillet
Parameters对话框﹐设置对话框如下﹕
选中Constant
Padiud选项﹔
设置Radius:2.0;
Overflow:
Default.
对话框设置如图所示。
|
 |
|
19. |
26﹕设置完毕﹐单击对话框中的OK按钮﹐完成倒圆角处理。 |
 |
|
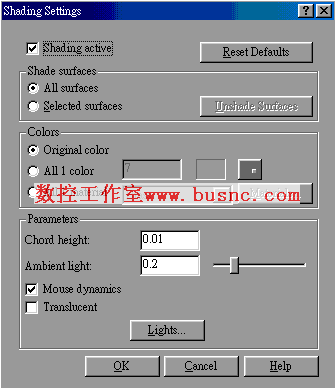
20. |
27﹕调整颜色。单击工具兰中的 按钮﹐系统弹出Shading
Settings对话框﹐点选Shading active,然后单击OK按钮 按钮﹐系统弹出Shading
Settings对话框﹐点选Shading active,然后单击OK按钮
|
 |
|
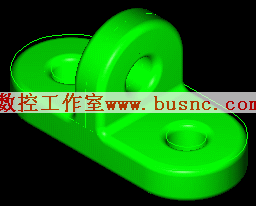
21. |
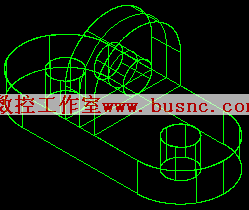
完成着色,单击工具兰中的  图标﹐最终效果如图所示。
图标﹐最终效果如图所示。 |
 |
|
22. |
29﹕选择MAIN
MENU File Save 选项﹐将文件保存退出。 |
|