| |
|
序号 |
操作步骤说明 |
相关步骤图形 |
|
1. |
执行"开始"--"程序"Master
cam9--Design9" 启动MASTER CAM 9 |
 |
|
2. |
Cplan为T,将视角设置为top模式 |
 |
|
3. |
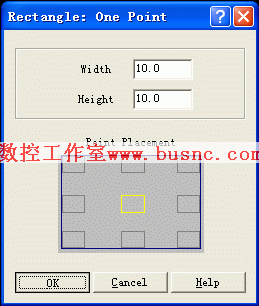
绘制图形,执行"Create"--"Rectangle"--"1
point"
矩形之宽度:10
矩形之高度:10
基点的位置点选右中点
设置完毕,单击对话框中中"OK"按钮,然后设置基点坐标为(0,0)
|
 |
|
4. |
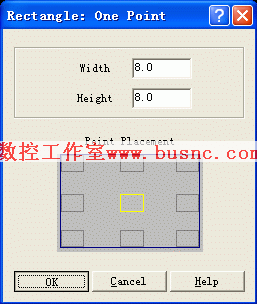
再绘制矩形,执行"Create"--"Rectangle"--"1
point"
矩形之宽度:8
矩形之高度:8
基点的位置点选右中点
设置完毕,单击对话框中中"OK"按钮,然后设置基点坐标为(0,0)
|
 |
|
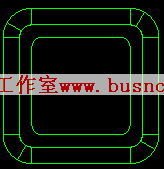
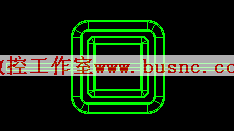
5. |
上两步操作结果 |
 |
|
6. |
执行倒角,"Creat"--"fillet"--"Radius"
大正方形radius=1 分别点图中大正方形的四个角的两边
小正方形radius=1 分别点图中小正方形的四个角的两边 |
 |
|
7. |
对大矩形形成的截面进行拉伸
"MainMenu"+"Solids"+"Extrude"
选择大矩形构成的截面
Done
Done
设置出现的对话框中的数值如右图,按确定结束
|
 |
|
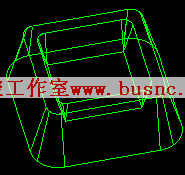
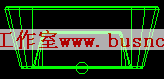
8. |
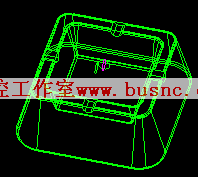
上一步操作的结果 |
 |
|
9. |
再对小矩形形成的截面进行拉伸
"MainMenu"+"Solids"+"Extrude"
选择小矩形构成的截面
Done
Done
设置出现的对话框中的数值如右图,按确定结束
|
 |
|
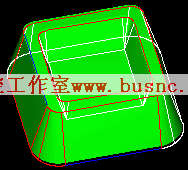
10 |
上一步操作的结果 |
 |
|
11 |
按 对拉伸出的实体进行着色 对拉伸出的实体进行着色 |
 |
|
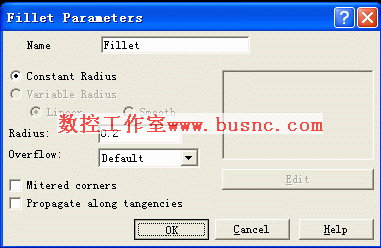
12 |
对生成的实体进行倒角
"MainMenu"+"Solids"+"fillet"
选取实体,确定后出现对话框,输入如右图所示的值,按"OK"结束.
|
 |
|
13 |
切换视图到侧视图(Side) |
 |
|
14 |
绘制图形,执行"Create"--"Arc"--"Circ
pt + rad"
根据系统提示,指定半径为0.5,然后选取圆心座标为:(0,-6).
|
 |
|
15 |
拉伸上一步画出的小圆 "MainMenu"+"Solids"+"Extrude"
选择14步所创建的小圆
Done
Done
设置出现的对话框中的数值如右图,按确定结束
|
 |
|
16 |
切换视图到Top  |
 |
|
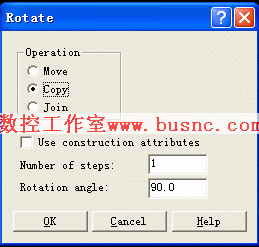
17 |
对产生的小圆实体进行拷贝
旋转图形.执行"Mean
Menu"--"Xform"-Rotate 选项,选择上一步所
产生的小圆柱.选择完毕后
Done
然后,弹出对话框,设置如右图.
OK 即完成操作
|
 |
|
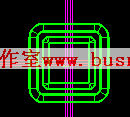
18 |
复制完成 |
 |
|
19 |
动态旋转 |
 |
|
20 |
"MainMenu"+"Solids"+"Boolean"
+"Remove"
选择实体和圆柱体
Done |
 |
|
21 |
按 对拉伸出的实体进行着色 对拉伸出的实体进行着色
得到结果 |
 |